Google Apps Scriptのログ確認、Logger.log()使ってますか?
Google Cloud Platform(GCP)を利用すれば、より見やすく便利なログ確認ができるのでおすすめです。

その便利さとやり方について紹介します。
GCPでログ確認するのが便利な理由
1. ログが蓄積される
Logger.log()でログ確認する場合、メソッド実行した1回しか確認できないので少し不便です。
対して、GCPならログが蓄積されるのでおすすめ!
2. Logger.log()で出力されないログも確認できる
Googleフォームの送信データの確認などの場合、Logger.log()では出力されないことがあります。GCPでは正常に出力されてログ確認ができるのでおすすです。
GCPでログ確認する方法
概要は下記の通り。
- GCPでApps Script用のプロジェクトを作成する
- 作成したプロジェクトのOAuth同意画面の設定を行う
- Apps Scriptで、作成したプロジェクトのプロジェクト番号を入力し、連携させる
- Script内に
console.log()を記述し、GCPの「ログビューア」でログを確認する
1. GCPにログイン
Googleアカウントがあれば、GCPにログインできますので、まずはGCPにログインしましょう。
https://console.cloud.google.com/?hl=ja
2. Google Apps Script用のプロジェクトを作成

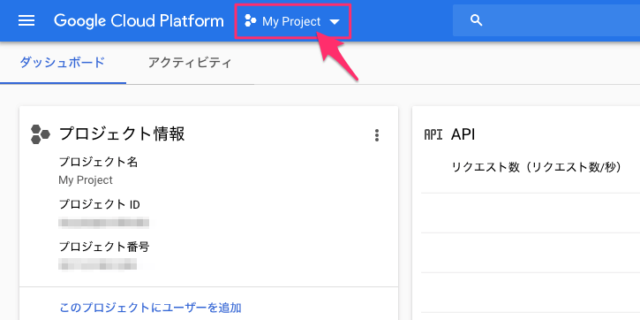
Google Cloud Platformロゴの横にある、プロジェクト名が表示されているボタンをクリック。

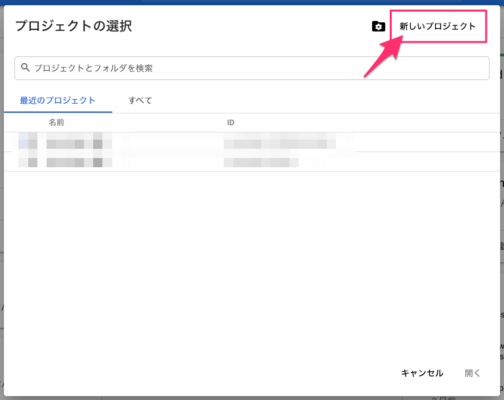
プロジェクト選択画面で右上の「新しいプロジェクト」をクリック。

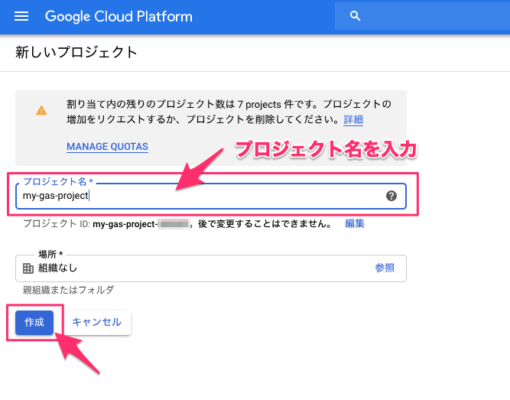
新規プロジェクトのプロジェクト名を入力し、「作成」をクリック。

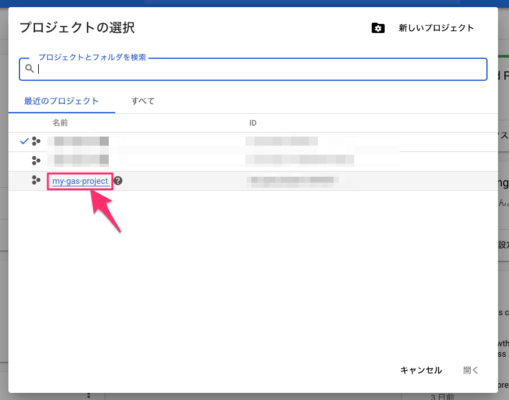
再度プロジェクト選択画面で、今作成したプロジェクトをクリック。

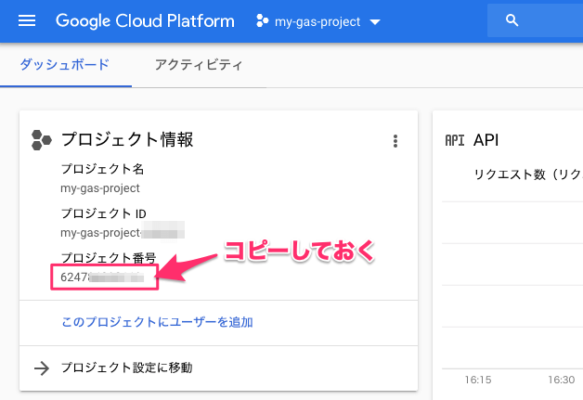
プロジェクト番号は後ほど使いますので、コピーしておいてください。
3. OAuth同意画面を設定

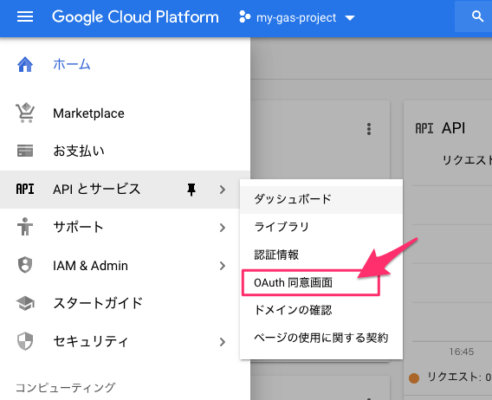
サイドバーから「APIとサービス > OAuth同意画面」をクリック。

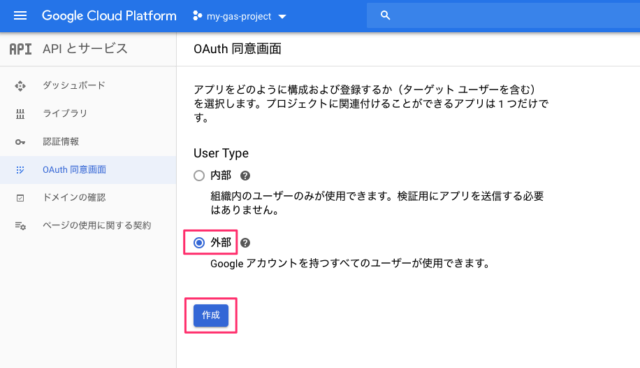
User Typeとして内部と外部が選択できるようになっていますが、G Suiteを利用していて、組織内部のみで使用したい場合は「内部」そうでない場合は「外部」を選択して「作成」をしましょう。
そもそもG Suiteを利用していない場合は「外部」しか選べないので、そのまま「外部」→「作成」とクリックしましょう。


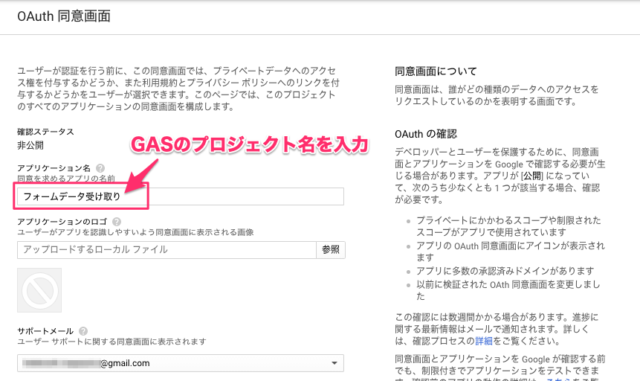
OAuth同意画面の設定ですが、「アプリケーション名」と箇所に好きな名前を入れてOKですが、分かりやすいようにGASのプロジェクト名などを入れておけば良いでしょう。
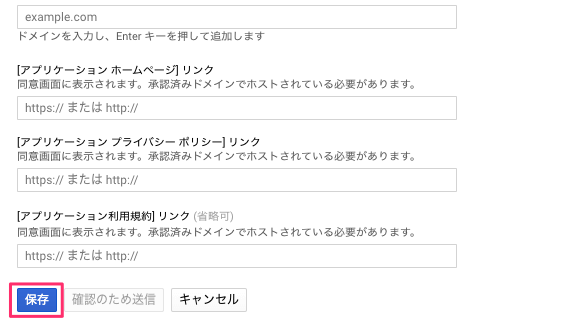
「保存」を押して、設定完了です。
これで、Google Cloud Platformでの設定まわりはすべて完了です。
4. GASでプロジェクトを設定

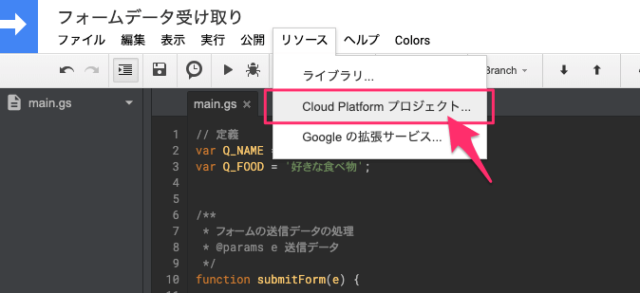
Google Apps Scriptのメニューバーから「リソース > Cloud Platform プロジェクト」をクリック。

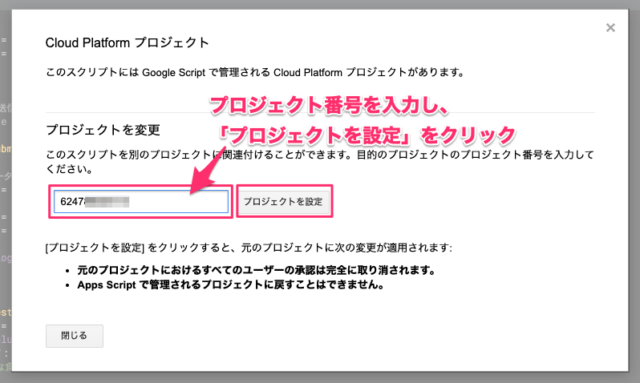
入力欄に、先ほどコピーしておいたプロジェクト番号を入力し、「プロジェクトを設定」をクリック。
その後表示される画面では「確認」をクリック。

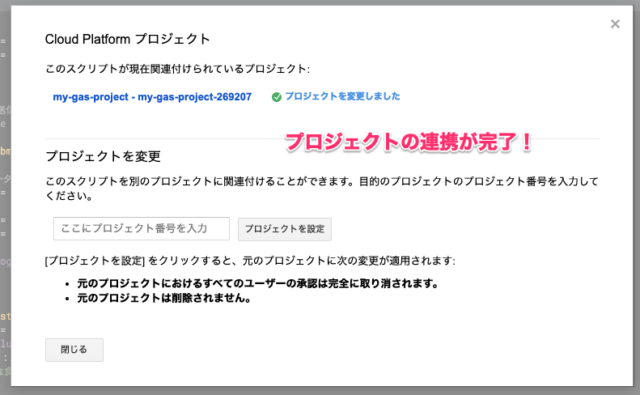
上記の画面が表示されれば、Apps ScriptとGCPで作成したプロジェクトとの連携が完了しました。
5. GCPの「ログビューア」でログ確認
実際にログの確認方法を見ていきましょう。
ログを吐かせたい箇所で、console.log()
を記述。
例として、Googleフォームを送信した際に回答データを取得するメソッドを作成してみました。
// 定義
var Q_NAME = '氏名';
var Q_FOOD = '好きな食べ物';
/**
* フォームの送信データの処理
* @params e 送信データ
*/
function submitForm(e) {
// 送信データ
var data = e.namedValues;
var name = data[Q_NAME];
var food = data[Q_FOOD];
console.log(data);
}
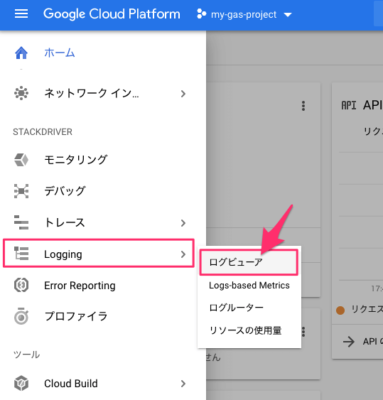
サイドバーから「Logging > ログビューア」をクリック。
※「Logging」は少し下の方にあります。

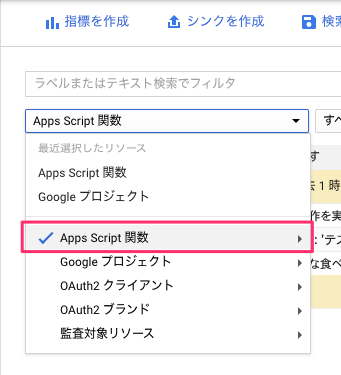
出力するログの種類を選択できるプルダウンで、「Apps Script 関数」を選択しましょう。

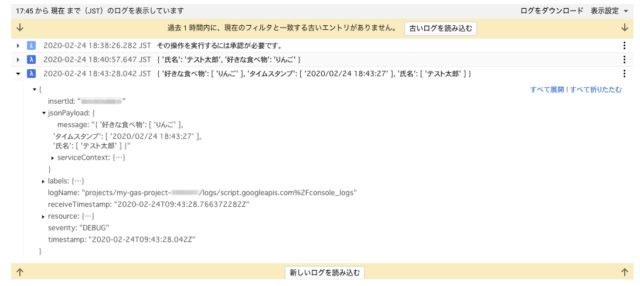
これで無事、ログが出力されます。
jsonPayload内messageオブジェクトに内容が出力されます。
Logger.log()との使い分け
Logger.log()は簡単にログ確認ができる(Ctrl + Enter, ⌘ + Enterでショートカット確認が可能)ので、サクッと確認したいときにはLogger.log()を、
オブジェクトの中身やより複雑なログの確認をしたい場合にはconsole.log()でGCP上での確認がおすすです。